
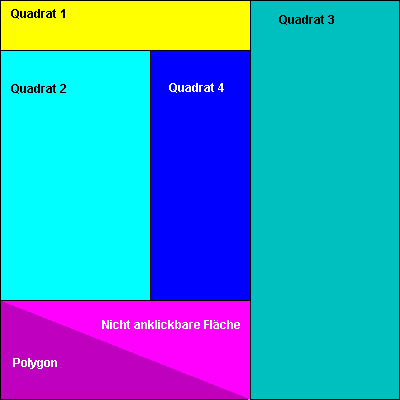
 Anzeigebeispiel: Verweis-sensitive Grafiken
Anzeigebeispiel: Verweis-sensitive Grafiken
 HTML-Dateien selbst erstellen
HTML-Dateien selbst erstellen Verweis-sensitive Grafiken
Verweis-sensitive Grafiken

 Anzeigebeispiel: Verweis-sensitive Grafiken
Anzeigebeispiel: Verweis-sensitive GrafikenHinweis: Diese Lösung wird z.Z. nur vom MS Internet Explorer ab Version 2.0 und von Netscape ab Version 2.0 interpretiert.

 HTML-Dateien selbst erstellen
HTML-Dateien selbst erstellen
 Anzeigebeispiel: Verweis-sensitive Grafiken
Anzeigebeispiel: Verweis-sensitive Grafiken
 HTML-Dateien selbst erstellen
HTML-Dateien selbst erstellen
 Anzeigebeispiel: Verweis-sensitive Grafiken
Anzeigebeispiel: Verweis-sensitive Grafiken
 HTML-Dateien selbst erstellen
HTML-Dateien selbst erstellen
 Anzeigebeispiel: Verweis-sensitive Grafiken
Anzeigebeispiel: Verweis-sensitive Grafiken
 HTML-Dateien selbst erstellen
HTML-Dateien selbst erstellen
 Anzeigebeispiel: Verweis-sensitive Grafiken
Anzeigebeispiel: Verweis-sensitive Grafiken
 HTML-Dateien selbst erstellen
HTML-Dateien selbst erstellen
 Anzeigebeispiel: Verweis-sensitive Grafiken
Anzeigebeispiel: Verweis-sensitive Grafiken
 HTML-Dateien selbst erstellen
HTML-Dateien selbst erstellen
 Verweis-sensitive Grafiken
Verweis-sensitive Grafiken