

Das Bildbearbeitungsprogramm Gimp ist im Umfeld der freien Software
sehr erfolgreich. Es ist allerdings so mächtig, daß man
manchmal den Wald vor lauter Bäumen nicht mehr sieht. Dieser
Text ist eine Einführung in die Geschichte und die Grundkonzepte
von Gimp.
Was ist Gimp?
Vergangenheit...
Gegenwart...
Zukunft...
Grundkonzepte
Auswahlen
Basiswerkzeuge
Werkzeuge für Fortgeschrittene
Auswahlen vs. Masken
Ebenen
Basisoperationen
Masken
Beispiele
Bilder freistellen
Raubtierüberfall
Mit Auswahlen beschleunigen
Seine Heiligkeit ins rechte Licht stellen
Top-Secret: Neue Art fliegender Fische entdeckt
Letzte motivierende Worte...
The Gimp (GNU Image Manipulation Program) ist ein Bildbearbeitungsprogramm, das unter der GNU GPL frei verfügbar ist. Es genügt in weiten Bereichen professionellen Ansprüchen - insbesonders im Webdesign kann es wesentlich teurere Programme ersetzen.


|
| Spencer Kimball und Peter Mattis, die Initiatoren von Gimp. |
|---|
Irgendwann im Frühjahr 1995 waren Spencer Kimball und Peter Mattis mit einem ziemlich widerlichen Lisp-Projekt beschäftigt. Es war einer der Tage, an dem einfach nichts richtig funktioniert. Beide waren übernächtigt und waren ziemlich gestresst. Dann stürzte Common LISP bei dem Versuch 17 MB zu allozieren ab. Das war der Auslöser, sich ein Projekt zu suchen, das zu etwas - IRGENDETWAS - Nützlichem zu gebrauchen war. Etwas in C. Etwas, das nicht auf verschachtelte Listen angewiesen war um Bitmaps zu repräsentieren...
Das war die Geburtsstunde von Gimp.
Im Februar 1996 war es soweit. Gimp 0.54 erschien und war lange als einzige »stable release« auf dem Markt. Sie hatte jedoch den gravierenden Nachteil, dass sie mit Motif - einem kommerziellen Widgetset - aufgebaut war. Das hieß, dass motivierte Entwickler insbesonders bei dem gerade aufkommenden Linux erst einmal viel Geld investieren mußten, um überhaupt mitentwickeln zu dürfen.
Aus dieser Notlage - und weil Peter Mattis das sowieso immer schon mal machen wollte - wurde Anfang 1996 begonnen, ein eigenes Toolkit zu entwickeln. Das Gimp Toolkit (GTK) hat sich als so erfolgreich herausgestellt, dass es später von Gimp getrennt weiterentwickelt wurde und heute als Basis für den Gnome-Desktop dient.
Nachdem Gimp im Frühsommer 1996 auf GTK portiert worden war, beschleunigte sich die Entwicklung erheblich. Es wurden wichtige Features hinzugefügt, die damaligen Versionen prägen das Programm noch heute deutlich. Ab Oktober 1997 gilt »Feature Freeze«, der dann am 5. Juni 1998 in Version 1.0 mündet. Die lange Zeit im Feature Freeze hat sich gelohnt: Es gab bis heute - zwei Jahre später - nur vier Nachfolgeversionen, das Programm hat sich als stabil erwiesen.
Unterdessen wird an den Entwicklerversionen 1.1.x weiterentwickelt. Seit September 1999 gilt wieder Feature Freeze, d.h. neue Funktionen werden nur in Ausnahmefällen und nach langen Diskussionen akzeptiert.
Die Entwicklung von Gimp muß inzwischen ohne Spencer und Pete stattfinden. Beide haben nach dem Ende ihres Studiums keine Zeit mehr gefunden. Glücklicherweise haben sich neue Maintainer gefunden, die Entwicklung ist nie ins Stocken geraten.
Die Entwicklung wird über eine Mailingliste koordiniert, der Code wird mit CVS verwaltet. Es gibt erstaunlich wenig Koordinationsprobleme, obwohl viele Leute regelmäßig zu Gimp beitragen. Bugs werden über das Gnome-Bugtracking-System gesammelt, ein Web-Interface dazu findet sich unter http://www.xach.com/gimp/news/bugreport.html.
Meine Vorhersagen haben sich bisher immer als falsch herausgestellt, aber ich glaube, dass jetzt (Anfang April 2000, Gimp Version 1.1.19) Gimp 1.2 kurz vor der Tür steht. Vielleicht kann ich es zum Linuxtag 2000 vorführen...
Was danach passiert, ist noch nicht genau abzusehen. Sicher werden an der internen Architektur größere Veränderungen vorgenommen, da das aktuelle System an seine Grenzen stößt. Die Trennung zwischen User-Interface und Gimp-Kern wird vorangetrieben werden, damit Gimp auch als reiner Rechenknecht auf einem Rechner ohne X11 seinen Dienst verrichten kann. Damit wird man großartige Möglichkeiten haben, Grafiken automatisiert zu erzeugen. Man kann dann verschiedene Frontends davorsetzen, die auf bestimmte Nutzungsgebiete zugeschnitten sind. Auf der Wunschliste steht ein generisches Farbsystem, so dass man endlich auch in der Druckvorstufe sinnvoll mit Gimp arbeiten kann.
Um mit Gimp zu arbeiten, sollte man sich mit mindestens zwei Grundkonzepten sehr intensiv auseinandersetzen: Auswahlen und Ebenen. Man macht es sich wesentlich einfacher, wenn man diese effektiv einsetzen kann. Diese Grundkenntnisse sind wesentlich wichtiger als zum Beispiel alles über jedes exotische Plugin zu wissen, dass man vielleicht alle Jubeljahre mal braucht.
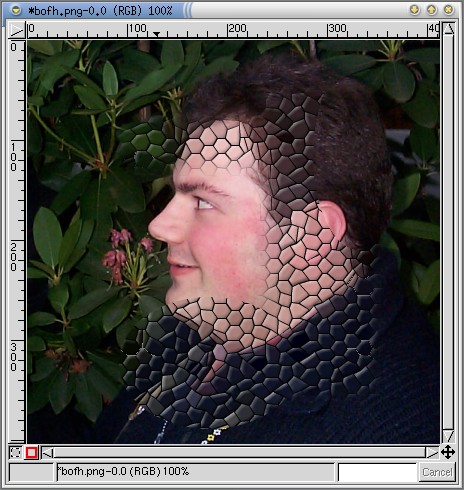
Mit Auswahlen (auch »Selektionen«) kann man Effekte/Plugins in ihrer Wirkung einschränken. Beim Nachbearbeiten eines Fotos will man vielleicht nicht alles auf einen Schlag mit einem Mosaik-Effekt überziehen und vielleicht nur das Gesicht etwas aufhellen. Den Bereich, den man bearbeitet, legt man mit einer Auswahl fest. Gimp stellt hier viele Werkzeuge zur Verfügung, damit man für den jeweiligen Einsatzzweck immer das Richtige zur Verfügung hat.

|
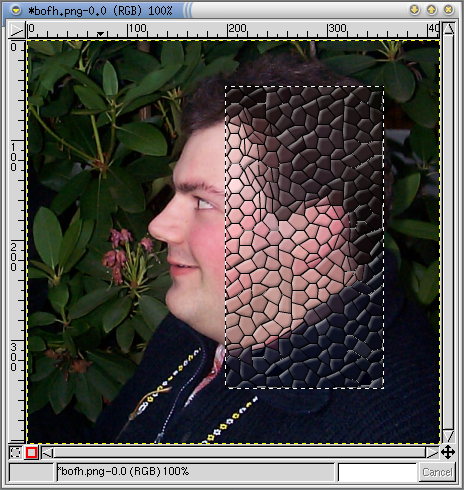
| Der BOFH der Unix-AG Siegen ist teilweise Opfer einer Mosaikattacke geworden... |
|---|
In der Toolbox sind die ersten sechs Werkzeuge die Auswahlwerkzeuge. Dies sind Rechteck-, Ellipsen- und Freihandwerkzeug mit denen sich Rechtecke, Ellipsen und beliebig geformte Bereiche auswählen lassen, der »Zauberstab«, mit dem man ähnlichfarbige, zusammenhängende Bereiche auswählen kann und dann noch das Bezier-Werkzeug und die »intelligente Schere«, die jeweils Methoden bieten, um entlang von Bezier-Kurven bzw. harten Kontrasten auszuwählen.
Besonders zu den ersten drei Werkzeugen muss man dazusagen, dass sich die Funktionsweise durch Tastenkombinationen variieren lässt. Die Auswahl wird durch Drücken der Maustaste, Ziehen der Maus und Loslassen der Maustaste erzeugt. Wer jetzt sagt, dass das eigentlich doch klar sei, hat recht, es ist jedoch sehr wichtig, diesen Vorgang genau zu beschreiben, da die Tastenkombinationen zu Beginn und Ende dieser Aktion sehr unterschiedliche Bedeutungen haben.

|
| Hier wurden nur Ellipsen- und Rechteckwerkzeug verwendet um mit Tastenkombinationen eine komplexe Auswahl zu erzeugen. |
|---|
Die Taste, die man beim Drücken der Maustaste festhält, legt fest, wie die neue Auswahl mit einer bestehenden Auswahl kombiniert wird: SHIFT addiert die neue Auswahl zu der bestehenden, CONTROL zieht sie ab, SHIFT+CONTROL bildet den Durchschnitt. Drückt man keine Taste, ersetzt die neue Auswahl die alte. Hält man die ALT-Taste gedrückt, kann man die Auswahl verschieben und sie ggf. noch besser an das Bild anpassen.
Mit der Taste, die man beim Loslassen der Maustaste festhält, kann man die Arbeitsweise von Rechteck- und Ellipsenwerkzeug modifizieren. Ohne eine zusätzliche Taste bestimmt man zwei Ecken des (umfassenden) Rechtecks. Mit SHIFT schränkt man das Seitenverhältnis ein: Normalerweise entstehen so Quadrate und Kreise, man kann jedoch über die Werkzeugeinstellungen ein anderes Seitenverhältnis festlegen. CONTROL sorgt dafür, dass der Punkt, an dem zuerst geklickt wurde, der Mittelpunkt der Form ist. SHIFT+CONTROL kombiniert beides.
Das ist etwas, was man nicht durch pures Lesen lernen kann, das muss man ausprobieren. Zum Glück deutet Gimp die jeweilige Aktion durch die Form des Mauszeigers an, so dass man nicht völlig im Dunkeln herumstochert.
Der »Zauberstab« wählt Bereiche ähnlicher Farbe um einen Startpunkt herum. Den Startpunkt bestimmt man logischerweise durch klicken. Was »ähnlich« heißt, kann man durch anschliessendes Ziehen der Maus nach links (größere Toleranz) und rechts (kleinere Toleranz) festlegen. Alternativ kann man das auch in den Werkzeugeinstellungen festlegen.
Das Bezier-Werkzeug ist vermutlich das flexibelste aller Auswahlwerkzeuge. Man definiert einen Pfad - der auch mit dem Bild abgespeichert werden kann - der dann in eine Auswahl umgewandelt werden kann. Zur Verwaltung mehrerer Pfade dient ein Feld in dem »Ebenen, Kanäle und Pfade«-Dialog. Hier kann man die Arbeitsweise des Werkzeugs umschalten zwischen »neue Punkte anfügen«, »neue Punkte in die Kurve einfügen«, »Punkte löschen« und »Punkte manipulieren«. Bei letzterem kann man per Klicken und Ziehen die Tangenten der Bezierkurve manipulieren, mit SHIFT kann man beide Seiten unabhängig manipulieren. Mit CONTROL verschiebt man Tangenten und Stützpunkt. Mit ALT verschiebt man die ganze Kurve.
Es sei noch darauf hingewiesen, dass ein weiteres Auswahlwerkzeug existiert, jedoch nicht in der Toolbox aufgeführt ist. Unter <Bildmenü>->Auswahl->Nach Farbe... findet man ein Werkzeug, um ähnliche Farben (im Gegensatz zum Zauberstab im ganzen Bild) auszuwählen.
Bis jetzt haben uns die »marschierenden Ameisen« - also der gestrichelte Strich um die aktuelle Auswahl - suggeriert, dass eine Auswahl immer eine scharfe Kante hat. Dem ist nicht so, der Strich verläuft um die Punkte, die zu mehr als 50% ausgewählt sind. Es ist nicht so kompliziert wie sich das anhört. Ist ein Punkt »teilweise« ausgewählt, wirkt der Effekt - zum Beispiel das Füllen mit Rot - nur zum Teil, d.H. ein blaues Pixel wird violett. Damit kann man Treppeneffekte (»aliasing«) vermeiden. Auch das »Ausblenden« in den Werkzeugoptionen erzeugt eine nach außen schwächer werdende Auswahl. Wenn man z. B. einen Bildbereich aufhellen möchte, kann man über diese Option vermeiden, dass die helleren Bildbereiche hinterher scharf von dem dunkleren Bereich abgegrenzt sind.

|
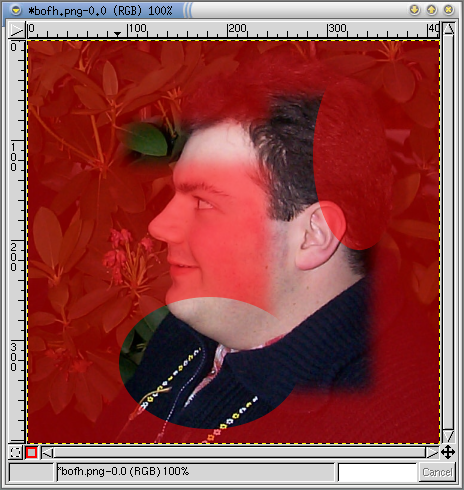
| Mit der »Quickmask« kann man erkennen, welcher Punkt wie stark ausgewählt ist. |
|---|
Um diese mißverständliche Darstellung zu umgehen, kann man die sogenannte »Quickmask« verwenden. Hierzu klickt man auf den roten Rahmen im Bildfenster unten links. Die nicht ausgewählten Bereiche werden jetzt rötlich eingefärbt und je stärker ein Pixel ausgewählt ist, desto besser ist der in seiner Originalfarbe zu sehen. Der Clou ist, dass man diese Darstellungsform der Auswahl mit den üblichen Malwerkzeugen manipulieren kann. Malt man hier mit dem Pinsel einen weissen Strich in die Maske und schaltet zurück auf die klassische Darstellungsform, hat man diesen Strich nun zusätzlich ausgewählt. So kann man eine Auswahl genau an ein Motiv anpassen.

|
| Bei nur teilweise ausgewählten Pixeln wirkt sich ein Effekt schwächer aus. In diesem Bild kann man scharfe und weiche Kanten der Auswahl erkennen. |
|---|
Das andere Kernkonzept von Gimp - Ebenen - dient dazu, einzelne Bildbestandteile zu organisieren. Man kann sich Ebenen vorstellen wie einen Satz übereinandergelegter Folien. Folien unten werden von Folien weiter oben überdeckt. Dies bringt einen aber erst dann weiter, wenn die Ebenen weiter oben an einigen Stellen transparent sind.
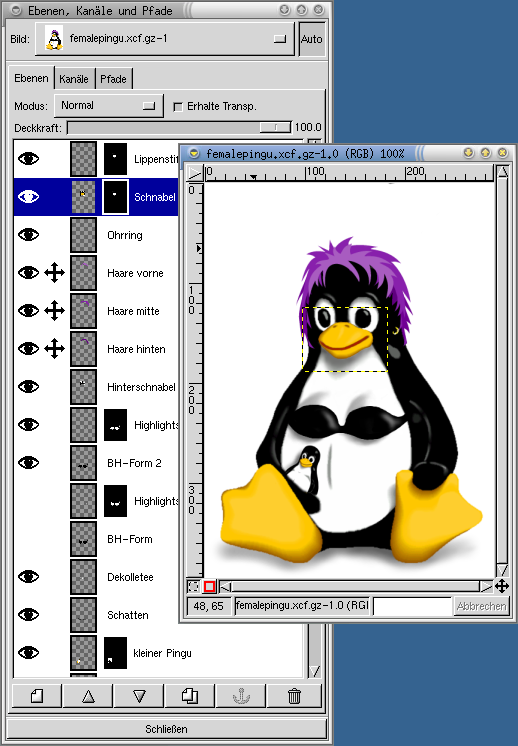
Gimp verwendet zur Organisation der Ebenen den »Ebenen, Kanäle und Pfade«-Dialog. Hier sieht man den Ebenenstapel - am Anfang nur eine einzelne Ebene - die »Hintergrund« heißt. Mit einem Rechtsklick auf den Namen öffnet sich ein Kontextmenü, mit dem man neue Ebenen in den Stapel einfügen kann. Alternativ dienen die Buttons am unteren Rand als Abkürzung für die häufigsten Befehle. Das Auge links neben dem Preview der Ebene ist der Schalter für die Sichtbarkeit der Ebene.

|
| Dieses Bild ist aus einer komplexen Ebenenstruktur entstanden. Der »Ebenen, Kanäle und Pfade«-Dialog dient dazu, diese zu organisieren. |
|---|
Legt man eine neue Ebene an, muß man sich klarmachen, dass fast alle Bearbeitungsschritte immer nur auf die aktuelle Ebene - das ist die, deren Name blau unterlegt ist - wirken. Malt man jetzt mit dem Pinsel in die aktuelle Ebene, werden die Informationen in den anderen Ebenen nicht zerstört. Als Tip: Lieber zuviele Ebenen als zuwenig. Man kann immer mehrere Ebenen zusammenfassen, umgekehrt ist das wesentlich schwieriger.
Im oben angesprochenen Kontextmenü finden sich die wichtigsten Ebenenfunktionen, z.B. das Skalieren von Ebenen (die nicht notwendigerweise dieselbe Größe wie das Bild haben müssen) oder das Zusammenfassen aller sichtbaren Ebenen (wenn man es mal wieder übertrieben hat... :-). Hier kann man auch den Ebenenstapel umsortieren, so dass sich die Ebenen in der richtigen Reihenfolge überdecken. Im oberen Teil des Dialogs kann man den den Modus festlegen, mit dem die aktuelle Ebene mit den darunterliegenden verrechnet wird, »Normal« entspricht hier am ehestem dem Übereinanderlegen von Transparentfolien, die anderen kann man nutzen, um mehr oder weniger psychedelische Effekte zu erzeugen.
Der Schalter »erhalte Transparenz« dient dazu, die Transparenz der einzelnen Pixel einer Ebene zu fixieren. So kann man mit dem Pinsel ein komplexes Gebilde umfärben, indem man einfach die neue Farbe und einen großen Pinsel wählt und dann mit großzügigen Strichen über das Bild malt. Auch die feinen Strukturen der Ebene bleiben so erhalten, es wird nur die Farbinformation ausgetauscht.
Einen ähnlichen Effekt kann man mit Ebenenmasken erzielen. Das sind »Schwarz-Weiß«-Bilder, mit denen die Transparenz einer Ebene beeinflußt wird. Allerdings wird hier der Alpha-Kanal der eigentlichen Ebene nicht angefasst. Eine neue Ebenenmaske wird mit dem Kontextmenüpunkt »Ebenenmaske hinzufügen« erzeugt. Das funktioniert nur, wenn die Ebene einen Alphakanal hat, der ggf. noch per »Alphakanal erstellen« erzeugt werden muss. Dort, wo die Ebenenmaske weiß ist, ist die Ebene sichtbar. Entsprechend ist die Ebene an den schwarzen Stellen der Ebenenmaske unsichtbar. Der Witz ist jedoch, dass die ursprünglichen Bildinformationen nicht zerstört werden, man kann das Bild jederzeit wieder hervorholen, indem man mit weiß in die Ebenenmaske malt.
Diese Funktion ist sehr nützlich, um Bilder freizustellen, weil man keine Angst haben muß, sich durch eine Unachtsamkeit das Bild zu zerstören und dann wieder von vorne anfangen zu müssen.
Auch hier möchte ich darauf hinweisen, dass man diese Sachen nicht allein vom Lesen lernen kann. Nur durch permanentes benutzen kann man die Möglichkeiten von Gimp wenigstens ansatzweise ausschöpfen. Es gibt viel zu entdecken, fang schon mal an :-).
Damit Sie etwas besser aus dem Quark kommen und leichter mit den Basiskonzepten vertraut werden, habe ich ein paar Beispiele zusammengestellt, die immer wiederkehrende Aufgaben abdecken.
Es passiert häufig, dass vorhandenes Bildmaterial einen ziemlich unglücklichen Hintergrund hat und man da etwas Attraktiveres haben möchte - und sei es nur, um das eigentliche Motiv stärker in den Vordergrund zu rücken.

|
| Ein Linux-Kernelprogrammier wird attackiert. |
|---|
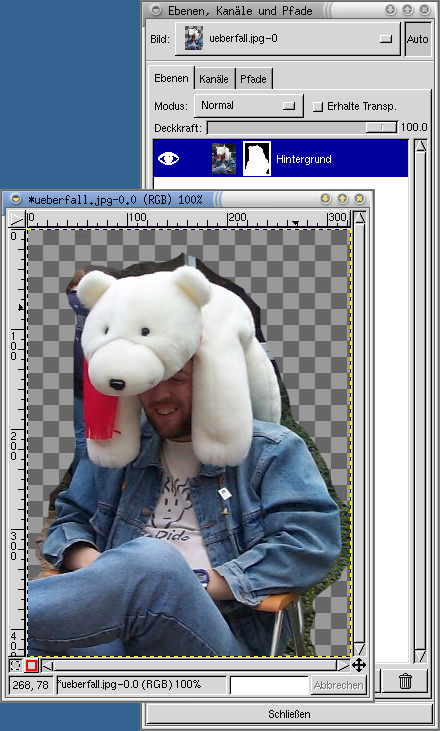
In dem ersten Beispiel sehen wir, wie ein Linux-Kernelprogrammierer Opfer einer Raubtierattacke wird. Dummerweise kann jeder dieses Foto als gestellt entlarven, da im Hintergrund das heimelige Atrium der Uni-GH Siegen zu sehen ist. Zusätzlich steht da noch jemand völlig unbeeindruckt herum, was die Illusion eines ernsthaften Zwischenfalls völlig zunichte macht. Wir müssen also das eigentliche Geschehen vor einen adäquaten Hintergrund platzieren.

|
| Das Motiv wird mit einer Ebenenmaske freigestellt. |
|---|
Dazu öffnen wir den »Ebenen, Kanäle und Pfade«-Dialog und fügen der Ebene per Kontextmenü einen Alphakanal hinzu. Anschließend weisen wir der Ebene eine Ebenenmaske zu - wieder über das Kontextmenü. Diese wird mit Weiß initialisiert, damit das ganze Bild sichtbar bleibt. Nun wählen wir Schwarz als Vordergrundfarbe, klicken auf das kleine Preview der Ebenenmaske, damit wir auch nur die Maske und nicht das eigentliche Bild verändern, und fangen an, den Hintergrund durchsichtig zu machen.
Um die feineren Details freizulegen, lohnt es sich, in einer Vergrößerung zu arbeiten. Dies geschieht per <Bildmenü>->Ansicht->Hineinzoomen. Um einen etwas weicheren Übergang zwischen Bild und Hintergrund zu gewährleisten, kann es sich lohnen, einen weich auslaufenden Pinsel zu wählen.
Manchmal wirkt allerdings der grau karierte Hintergrund, der die Transparenz darstellt, etwas störend. Wenn man (wieder über das Kontextmenü) eine weiße und eine schwarze Ebene anlegt und abwechselnd vor diesen beiden Hintergründen arbeitet, kann man leicht erkennen, ob man in der Maske noch Flecken übersehen hat und ob man dicht genug an der Kante ist. Ist man zu sehr in das Motiv hereingeraten, kann man es wieder hervorholen, indem man in der Maske mit Weiß über die entsprechende Stelle malt (oder Undo verwendet - aber das ist langweilig :-).
Jetzt sucht man sich ein schönes Bild aus der Arktis und platziert es einen Layer tiefer und hat eine überzeugende Actionszene.

|
| Hier fühlt sich der Bär dann doch eher daheim... |
|---|
Die Fummelei, die wir eben mit dem Pinsel bewältigt haben, kann man teilweise noch mit den richtigen Auswahlen beschleunigen. Auch wenn man im letzten Schritt nicht um Handarbeit herumkommt, können diese einem doch die grobe Arbeit abnehmen. Insbesonders, wenn das Motiv mit starken Kontrasten vom Hintergrund abgehoben ist, kann man mit dem »Zauberstab« zusammenhängende Hintergrundbereiche auswählen. Hierbei muß man zuerst auf die Vorschau des eigentlichen Bildes klicken, sonst sucht das Werkzeug zusammenhängende Bereiche in der Maske... Dann schaltet man zurück auf die Maske und füllt die Auswahl mit Schwarz. Auf jeden Fall sollte man bei dieser Methode das Bild vor einem weissen und schwarzen Hintergrund begutachten, mit sehr großer Wahrscheinlichkeit muß man noch Fehler ausbessern.

|
| Auswahlwerkzeuge wie der Zauberstab können das Freistellen beschleunigen, erfordern aber meistens - wie hier - Nacharbeit. |
|---|
Auch das Pfadwerkzeug kann gute Dienste leisten, wenn man komplexe Formen freilegen möchte.

|
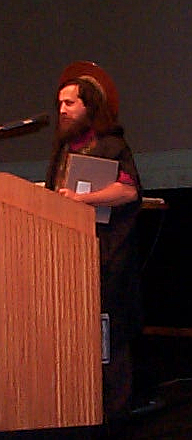
| St. Ignuzius live. |
|---|
In dem zweiten Beispiel sehen wir den heiligen St. Ignuzius bei seiner Mission auf der ersten Wizards of OS in Berlin. Der Hintergrund besticht durch eine grandiose verrauschte Projektionsleinwand.

|
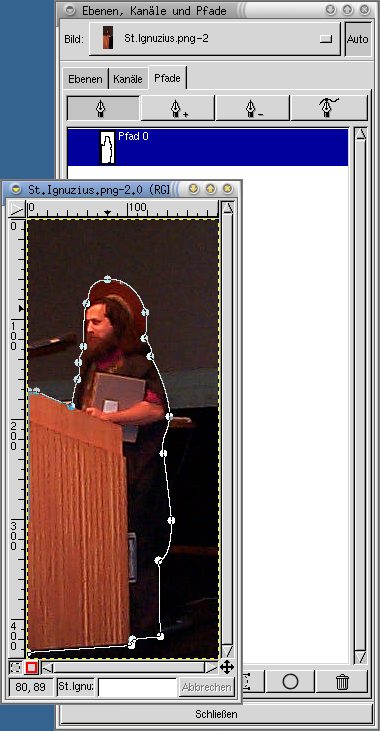
| Die Umrisse von St. Ignuzius werden mit einem Pfad festgehalten. |
|---|
Ich habe die Leitfigur der freien Softwareszene mit einem Pfad (der zur Erleuchtung? :-) umgeben, diesen in eine Auswahl umgewandelt, per <Bildmenü>->Auswahl->Invertieren invertiert und dann die Ebenenmaske hier mit schwarz gefüllt. St. Ignuzius in eine himmlische Szene einzubinden bleibt dem geneigten Leser zur Übung überlassen :-).

|
| St. Ignuzius in einer adäquateren Umgebung |
|---|
Viel Spaß kann man mit Collagen haben. Es hat sich noch nicht bis in die Öffentlichkeit herumgesprochen, dass die NASA mit den Starts des Space-Shuttle eine seltene Art von fliegenden Fischen in Gefahr bringt. Den Beweis dafür wollen wir jetzt konstruieren.

|
| Das Rohmaterial für unsere Collage. |
|---|
Das Bild ist aus drei Elementen zusammengestellt: Einer sehr exotischen Landschaft, dem Fisch und dem Space-Shuttle. Fisch und Space-Shuttle müssen freigestellt werden, damit sie in die Landschaft - die als Basis dient - integriert werden können. Dann öffnet man das Bild mit der Landschaft und kopiert den Fisch in das Bild. Am einfachsten geht das per Drag'n'Drop: Im Ebenendialog auf die Vorschau des Fisches klicken und sie in das Fenster mit der Landschaft ziehen.

|
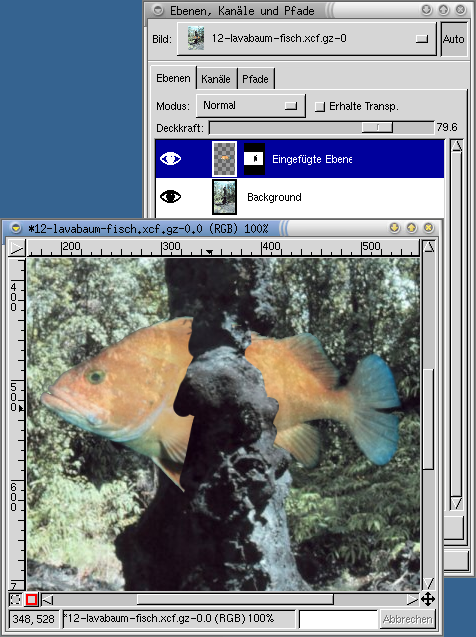
| Mit einer Ebenenmaske wird der Fisch über der Säule transparent gemacht. |
|---|
Nun platziert man den Fisch über der Lava-Säule. Damit das Bild etwas mehr Tiefe bekommt, soll der Fisch hinter der Säule hervorgucken. Dazu gibt man der Ebene mit dem Fisch wieder eine Ebenenmaske und malt mit Schwarz in die Stellen, an denen die Säule sichtbar sein soll. Man kann oben im Ebenendialog der Fisch-Ebene eine gewisse Grundtransparenz geben, damit das Hintergrundbild durchscheint und man die Ränder der Säule nicht erraten muß. Auch hier lassen sich Fehler leicht ausbügeln, indem man mit Weiß den Fisch wieder sichtbar macht.

|
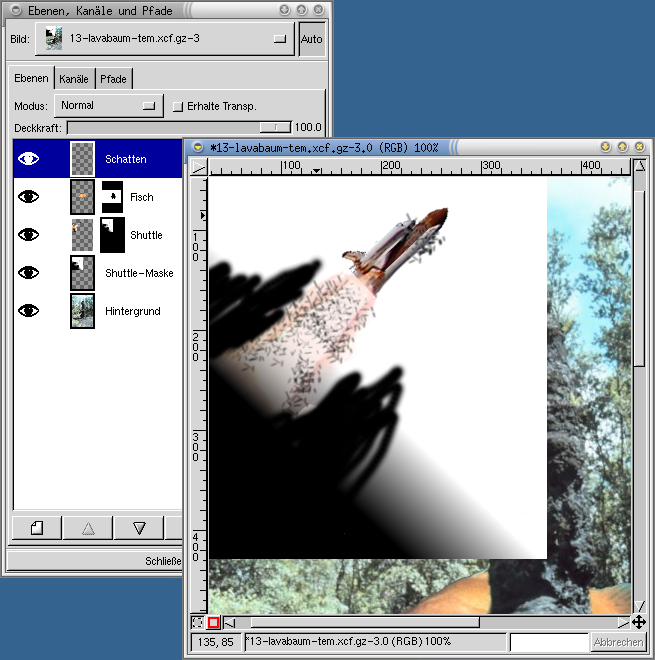
| Diese Montage zeigt den Shuttle vor seiner eigenen Ebenenmaske. Mit einem Schwarz-Weiß Verlauf werden die Wolken weggeblendet, mit schwarzen Strichen verschwindet der Startturm und die »Confetti«-Striche sorgen dafür, dass etwas Wald vor dem Shuttle erscheint. |
|---|
Der Space-Shuttle ist etwas problematischer, da die Wolken vom Start etwas stören. Im wesentlichen geht man hier vor, wie bei dem Fisch, lässt sich aber bei der Bearbeitung der Ebenenmaske noch ein paar Feinheiten einfallen. Zuerst rotieren wir die Eben mit dem Shuttle etwas, damit er dynamisch über den Himmel jagt. Dann erzeugen wir die Ebenenmaske und füllen sie mit einem Schwarz-Weiß Gradient, der dafür sorgt, dass der Abgasstrahl nach hinten unsichtbar wird. Damit der Shuttle hinter den Bäumen vorbeifliegt (und nicht zu einem ferngesteuerten Mini-Shuttle wird) machen wir den Shuttle mit einem etwas unregelmäßigen Pinsel (»Confetti«) an einigen Stellen noch zusätzlich durchsichtig.
Als vorletztes Schmankerl versorgen wir den Fisch noch mit einem Schatten. Wir erzeugen einen neuen Layer und malen mit dem Airbrush und einem weich auslaufenden Pinsel ein paar Striche parallel zum Schatten der Säule, eventuell ein bisschen an die Bodenstruktur angepasst.

|
| Vorher/Nachher: Das Grün der Bäume wird etwas betont. |
|---|
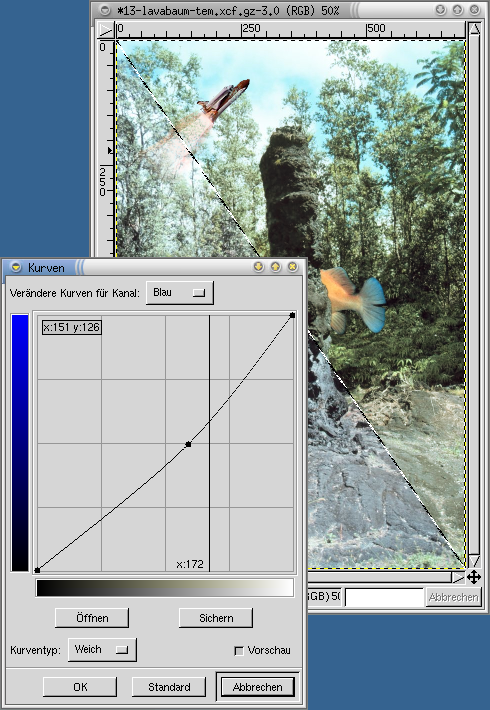
Um dem Bild den letzten Schliff zu geben, machen wir die Landschaft noch etwas grüner. Hierzu aktivieren wir die Ebene mit der Landschaft und öffnen den »Kurven«-Dialog <Bildmenü>->Bild->Farben->Kurven.... Um in dem in unserem Fall sehr hellen Bild das Grün zu betonen, können wir das Blau etwas zurücknehmen. Wir wählen also den blauen Farbkanal aus und ziehen die Kurve etwas nach unten, bis die Landschaft etwas grüner aussieht.

|
| Die fertige Montage. |
|---|
Lassen Sie sich nicht entmutigen, wenn Sie mal wieder mit Gimp verzweifeln. Es braucht einfach seine Zeit, sich in der Menüstruktur zurechtzufinden und sich mit den Konzepten anzufreunden. Natürlich kann dieser kleine Kursus nur bei den ersten Schritten helfen, ich hoffe aber, dass er ihren Einstieg erleichtert.
Sollten sie mit Gimp Probleme haben, gibt es mehrere Hilfsmöglichkeiten. Es gibt im Web einige Tutorials, die sich jeweils mit speziellen Teilgebieten von Gimp beschäftigen. Im Buchhandel finden sie inzwischen mehrere Bücher zu Gimp, das offizielle Benutzerhandbuch von Karin & Olof S. Kylander gibt es sogar frei als PDF-Datei auf CD und unter der Adresse http://www.mitp.de/grafik/0504/buch/buch0504.htm. Unter http://gimp-savvy.com findet man das Buch Grokking the Gimp (in englisch) von Carey Bunks online und zum Download. Es orientiert sich - im Gegensatz zum Referenzcharakter des Kylander-Buches - an den Alltagsaufgaben und bietet umfangreich bebilderte Tutorials.
Wenn Sie lieber direkt mit dem Menschen, die hinter Gimp stehen, in Kontakt treten wollen, gibt es mehrere Möglichkeiten: Sollten Sie auf einen Bug gestoßen sein, machen Sie einen Bugreport (z.B. über http://www.xach.com/gimp/news/bugreport.html). Die aktuelle Bugliste können Sie unter http://bugs.gimp.org einsehen. Wenn Sie eine eher technische Frage zu Gimp haben, wenden Sie sich direkt an die Mailingliste der Gimp-Entwickler (gimp-developer, siehe auch http://www.gimp.org/mailing_list.html). In beiden Fällen tun Sie uns einen großen Gefallen, wenn Sie vorher überprüfen, ob das Problem nicht vielleicht schon bekannt ist oder auf einem Mißverständnis von Gimp beruht. Sie helfen uns, uns auf das Wesentliche zu konzentrieren.
Für allgemeinere »leichtgewichtigere« Fragen zu Gimp bieten sich die Newsgroup comp.graphics.apps.gimp und die Gimp-User Mailingliste (gimp-user, siehe auch http://www.gimp.org/mailing_list.html) an, in denen sich viele Anwender und Entwickler von Gimp miteinander austauschen. Wir beißen nicht :-).